
Viele Plugins sind leider schlecht programmiert. Sie laden ihre benötigten Scripte und Stylesheets oft unnötigerweise bei jedem Seitenaufruf eures Blogs -und nicht nur dann, wenn sie wirklich benötigt werden. Das ist der Hauptgrund, warum WordPress oft mit jedem installierten Plugin immer langsamer und die Ladezeiten immer länger werden. Das ist nicht nur ärgerlich für Nutzer mobiler Endgeräte oder limitierter Datenpakete, sondern erzeugt auch unnötige Last auf eurem Server. Zudem frustrieren zähe Ladezeiten eure Benutzer.
Hin und wieder sollte man überprüfen, welche Scripte und Styles denn so mit jedem Seitenaufruf in den Browser geladen werden. Als ich das vor kurzem getan habe, traf mich fast der Schlag: so gut wie jedes Plugin, das bei mir nur in Posts zum Einsatz kommt (und auch dort nur in einigen wenigen) ludt sich frecherweise bei jedem einzelnen Seitenaufruf, egal, wo im Blog ich mich gerade befand.
Grundsätzlich sollte man allen Plugins gegenüber ein gesundes Misstrauen hegen und immer kontrollieren, was diese wirklich tun. Es sind leider zu viele Coder unterwegs, die es einfach nicht besser wissen, oder nicht besser können. Ich versuche deshalb immer, ohne Plugins bzw. fremden Code auszukommen -es sei denn, die Implementierung würde wirklich zu viel Zeit in Anspruch nehmen. Also wenn schon Plugins, dann sollten wir ihnen wenigstens streng auf die Finger gucken.
Überprüfen, welche Scripte und Styles geladen werden
Falls du bereits weisst, wie das geht, überspringe diesen Abschnitt. Jeder gute Browser (so z.B. Firefox, als auch Chrome) enthält mittlerweile ein Inspektor-Tool, mit dem man die CSS-Elemente einer Seite, aber auch die geladenen Dateien anzeigen lassen kann. Wir fokussieren uns hier im weiteren auf Firefox (bei Chrome ist es ähnlich), klicken dort im Menü Extras (eventuell erst sichtbar durch Drücken der Alt-Taste) auf Web-Entwickler und dort auf Netzwerkanalyse. Dort starten wir die Analyse mit einem Klick auf das Tacho-Symbol. Die Webseite lädt nun erneut, während anaylisiert wird, welche Dateien geladen werden.
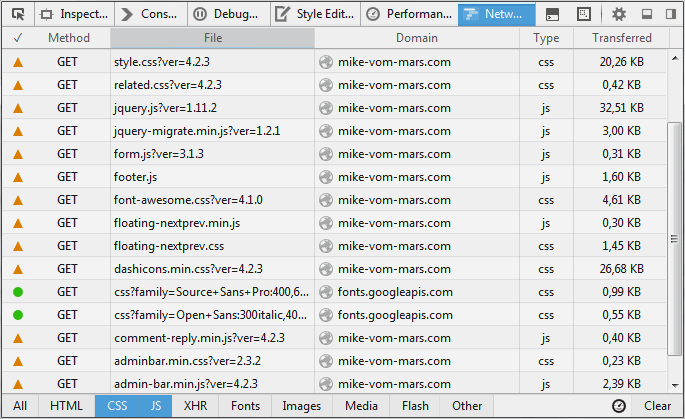
Nachdem die Analyse beendet ist und die bunten Tortendiagramme angezeigt werden, klicken wir auf die Schaltfläche Zurück am linken Fensterrand der Toolbox. Nun sehen wir eine Tabelle mit allen Dateien, die geladen wurden. Uns interessieren aber nur die .js und .css Dateien, also benutzen wir die beiden Buttons JS und CSS am unteren Fensterrand (beide sollten blau unterlegt sein). Nun sehen wir alle Stylesheets und Javascript Dateien, die für die betreffende Seite geladen wurden.

Die Magische Funktion
Obiges Bild ist nur exemplarisch und mag bei jedem anders aussehen. Wichtig ist, das du siehst, welche Scripte und Styles auf welcher Seite deines Blogs geladen werden. Grundsätzlich haben Scripte und Styles, die nur den Inhalt von Posts betreffen (Lightboxes, Image-Sliders usw.) z.B. nichts in der Liste zu suchen, wenn gerade deine Archivübersicht im Browser angezeigt wird. Und selbst in Beitragsseiten muss ein Image-Slider nur dann geladen werden, wenn du in dem betreffenden Beitrag auch wirklich den Slider-Shortcode benutzt.
Da Stylesheets grundsätzlich in den Header einer Seite geladen werden sollten und Scripte in den Footer, fügen wir eine Funktion in unserer functions.php hinzu, die sich bei der WordPress-internen Aktion ‚wp_enqueue_scripts‘ einhakt. Das heisst, das unsere Funktion dann beim Aufruf jeder einzelnen Seite des Blogs angesprungen wird und zwar genau dann, wenn es darum geht, Scripte und Stylesheets zu definieren, die in den Header bzw. den Footer der aktuellen Seite eingefügt werden sollen.
Als Beispiel nehmen wir einmal an, das wir das Plugin „BBSpoiler“ installiert haben, das uns sein Script und Stylesheet auf jeder einzelnen Seite unseres Blogs unterjubeln will. Das Plugin wird allerdings nur in Beiträgen benötigt und auch dann nur, wenn im Artikel der Shortcode [ spoiler ] benutzt wird, sonst nicht! Ein Blick in die .php Datei des Plugins im Plugin-Verzeichnis unserer WordPress-Installation offenbart, das das Plugin sein Javascript und Stylesheet beide unter dem Namen „bbspoiler“ registriert. Diese Namen brauchen wir.
Wir fügen unserer functions.php also folgende praktische Funktion hinzu:
// ------------------------------------------
// KONTROLLIEREN, WELCHE JS & CSS GELADEN WERDEN
// ------------------------------------------
function js_css_control()
{
// WIR HOLEN UNS DEN INHALT DES POSTS, UM EVTL.
// ZU PRÜFEN, OB EIN SHORTCODE BENUTZT WIRD:
global $wp_query;
$content = $wp_query->post->post_content;
// URL ZUM WORDPRESS PLUGIN-VERZEICHNIS:
$pluginDir = plugins_url();
// URL ZU UNSERER THEME
// FÜR PARENT THEME: get_template_directory_uri()
// FÜR CHILD THEME: get_stylesheet_directory_uri()
$themeDir = get_stylesheet_directory_uri();
// HIER ALLE SCRIPTS & STYLES DEREGISTRIEREN,
// DIE SICH UNERWÜNSCHT AUF JEDER SEITE LADEN
// DIESE WERDEN DANN *NICHT* MEHR GELADEN!
wp_deregister_style ( 'bbspoiler' );
wp_deregister_script( 'bbspoiler' );
// AKTUELL ANGEZEIGTE SEITE IST EIN BEITRAG?
if ( is_singular() )
{
// WIRD DER BETREFFENDER SHORTCODE AUCH BENUTZT?
// FALLS JA, LADE DIE BETREFFENDEN SCRIPTE:
if (has_shortcode($content, 'spoiler'))
{
wp_register_style ('bbspoiler', $pluginDir.'/bbspoiler/inc/bbspoiler.css' );
wp_register_script('bbspoiler', $pluginDir.'/bbspoiler/inc/bbspoiler.js', array(), '', true);
wp_enqueue_style ('bbspoiler');
wp_enqueue_script ('bbspoiler');
}
}
}
add_action('wp_enqueue_scripts', 'js_css_control');
So, das war’s auch schon. Javascript und Stylesheet des BBSpoiler Plugins werden nun nur noch auf Beitragsseiten geladen -und auch nur dann, wenn der betreffende Shortcode im Beitrag benutzt wird.
In diese praktische Funktion kann man nun auch alle weiteren Scripte und Stylesheets mit eintragen, die sich unerwünscht laden, sie dort de-registrieren und dann unter selbst gewählten Bedingungen wieder registrieren (laden). Zwei Dinge sollten dabei immer beachtet werden:
- Guckt in der .php Datei des Plugins nach, unter welchem Namen es seine Scripte und Styles registriert. Diese Namen (auch Handles genannt) benutzt man, um die entsprechenden Scripte wieder zu de-registrieren.
- Wenn ihr die entsprechenden Scripte dann in eurer Funktion wieder registriert, gebt den korrekten Pfad zum Ordner des Plugins an (oder wo auch immer die benötigten Scripte liegen).
- Scripte sollten in den Footer, also am Ende der jeweiligen Seite geladen werden. Das erreicht ihr, indem ihr an das wp_register_script den letzten Parameter auf true setzt -siehe Codebeispiel. Ist diese Flag gesetzt, wird das betreffende Script nicht in den Header, sondern in den Footer geladen.
- Mit dieser Funktion könnt ihr auch Scripte umlagern, also in irgendeinem anderen Ordner speichern. Ihr müsst dann beim erneuten registrieren eben nur den korrekten neuen Pfad angeben.
- Bei Plugins, die keine Shortcodes benutzen, kann man beispielsweise den Inhalt des Posts nach dem Vorkommen einer bestimmten Zeichenkette oder HTML-Tags durchsuchen (preg_match).
- Mit dieser Methode kann man ein Script beispielweise auch nur dann laden, wenn ein ganz bestimmter Beitrag (id = xx) angezeigt wird.
Und noch etwas: vergesst Tutorials, die euch die Benutzung von wp_print_styles oder wp_print_scripts vorschlagen, um das Laden von Stylesheets und Scripts zu beeinflussen! Diese sind hoffnungslos veraltet. WordPress unterstützt dies schon seit vielen Versionen nicht mehr und die Leute wundern sich dann, warum es nicht funktioniert.
Seltsam? Aber so steht es hier geschrieben... Ihr habt Fragen, Anregungen oder vielleicht sogar eine völlig andere Meinung zu diesem Artikel? Dann postet einen Kommentar.
Neueste Kommentare
Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.





 Autor: Mike vom Mars
Autor: Mike vom Mars SHIRTS & HOODIES
SHIRTS & HOODIES 









































I like this blog so much, saved to my bookmarks .
Hello!Very Interesting post! Thank you for such interesting ruoserce!PS: Sorry for my bad english, I'v just started to learn this language See you!Your, Raiul Baztepo